ども、講師の松山です。AffinityDesignerを始めて使う方はどこに何があってどんなことをしたらデザインを作成出来るのか理解不能ですよね。なので、今回はAffinityDesignerの基本操作や設定のやり方の授業です。
この記事を読む人の悩み
- デザインソフトの基本操作を知りたい
- 自分の操作しやすい設定を知りたい
– では、授業をはじめよう –
基本操作と設定を理解しよう
デザインで仕事をしようと考える方や自分の会社でも広告チラシぐらい作りたい!と思っている方は必ず見ておきましょう。今回の授業では基本操作をみにつけて、自分がやりやすいようにパネルの位置を変更したり出来るようになります。
今回の授業を受けると、更に効率よくデザインを作成できます!
ツールバーの基本操作

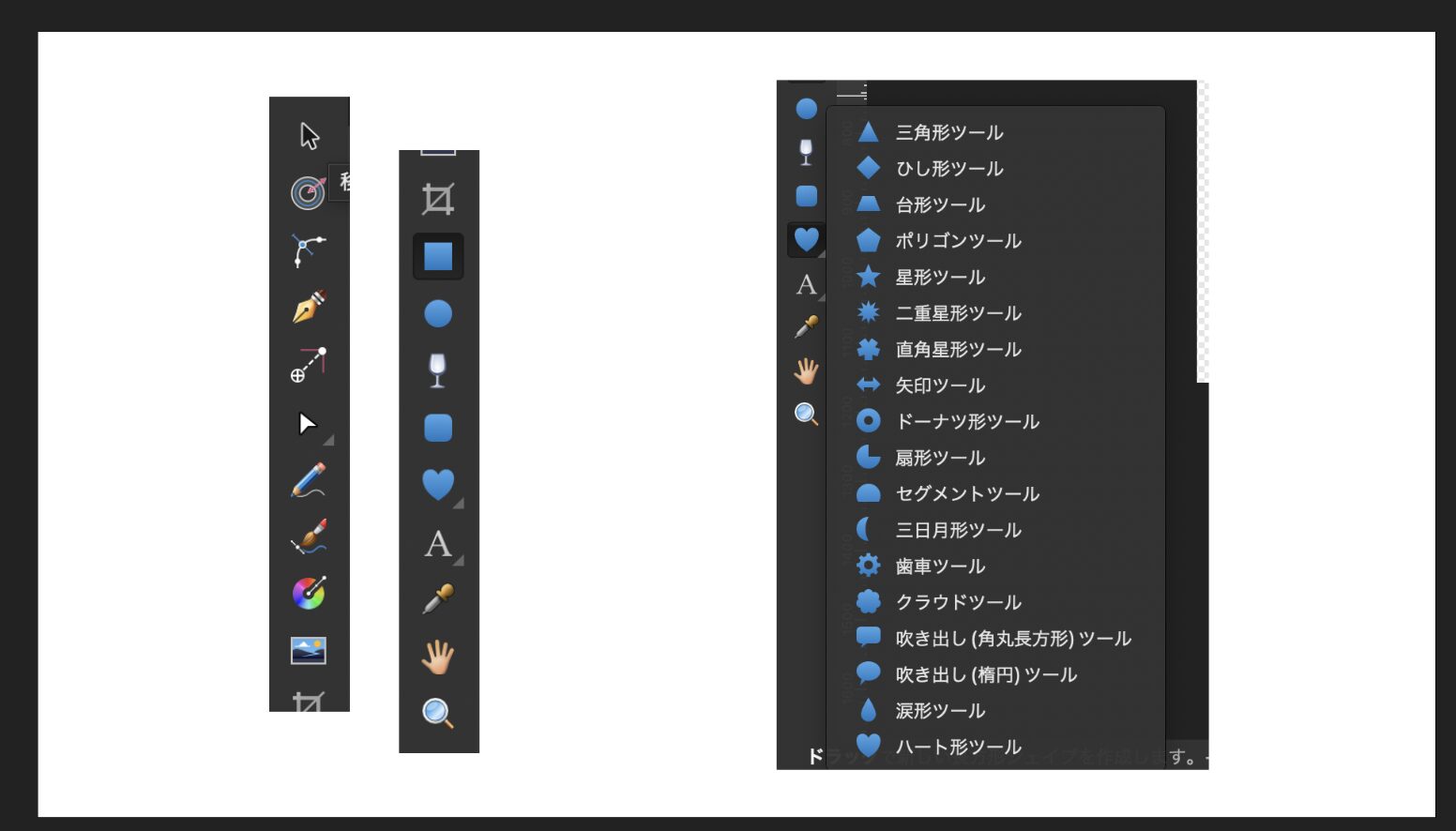
ツールバーはクリックして使えるものや、長押しで複数にツールを表示して使用できます。
図形はツールを選択後、クリックしながらずらしていくと図形を作成できます。ツールの切り替えは使いたいツールをクリックして切り替えます。
ツールバーのカスタマイズ

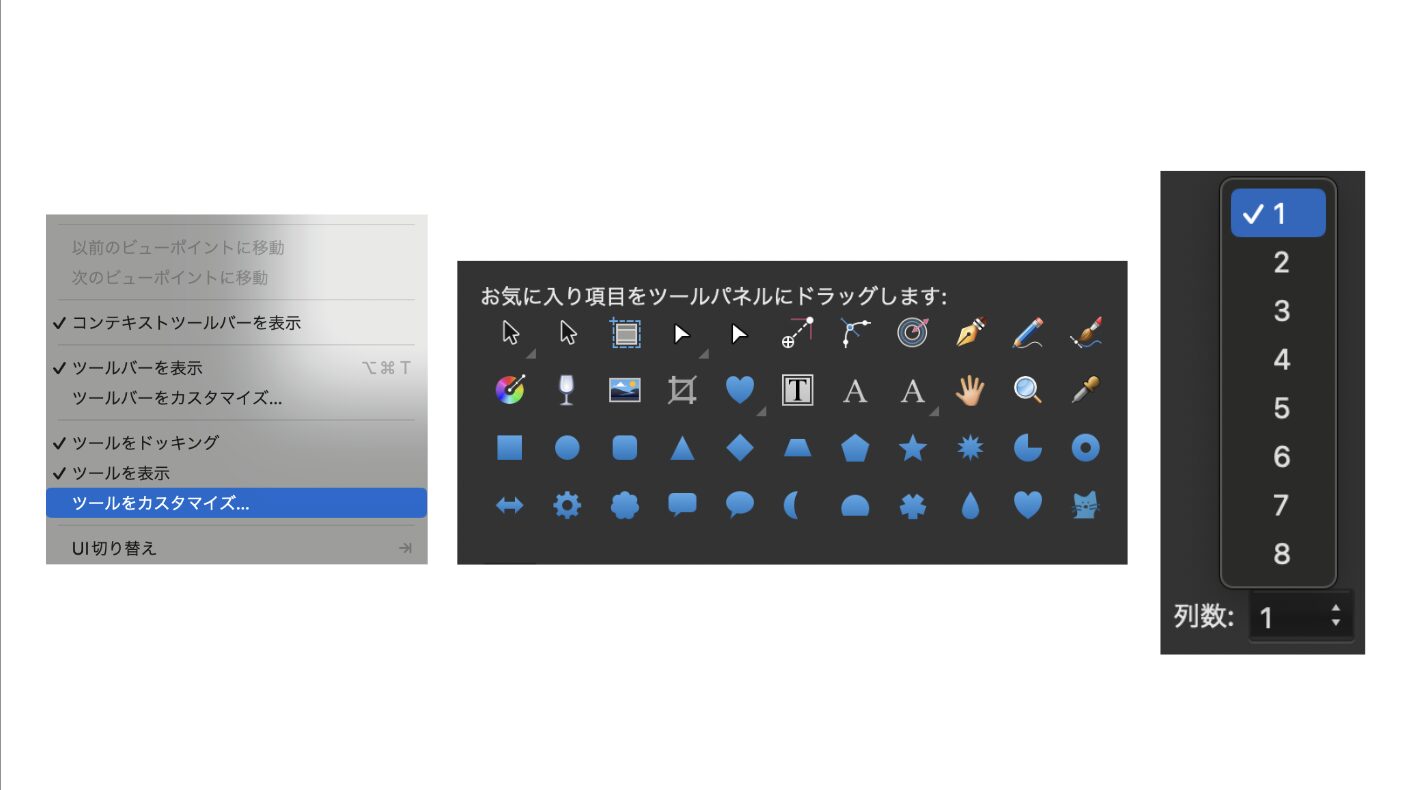
「表示→ツールをカスタマイズをクリック」
基本的なツールが表示されていますが、カスタマイズでツールを増やせたり、ツールの列を2列や3列に変更できます。
パネルを操作しやすい位置に変える方法

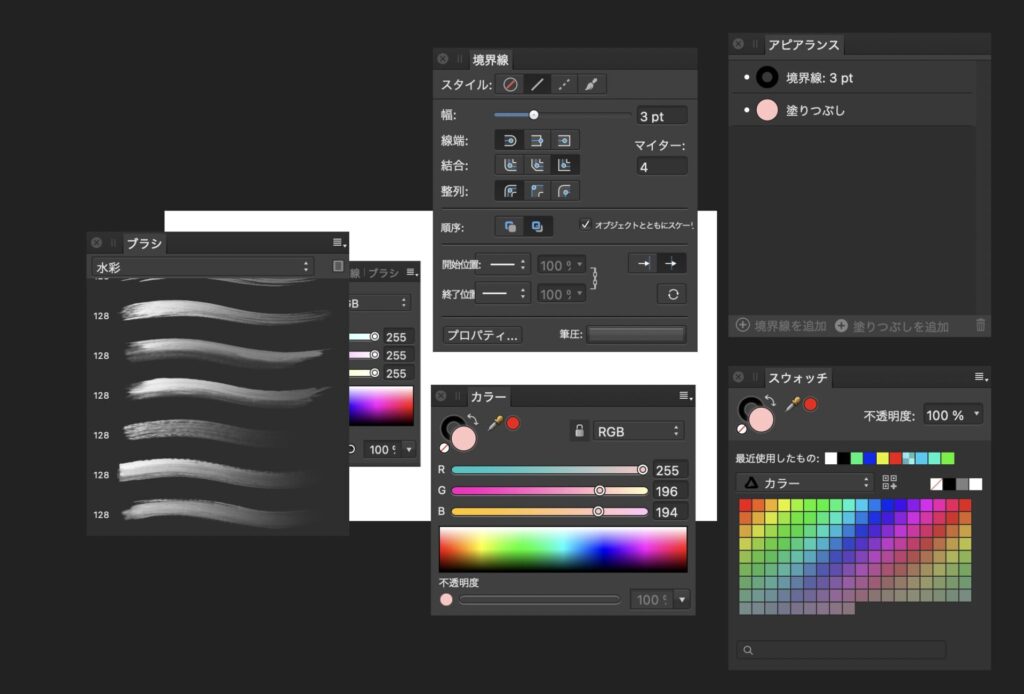
右側にあるパネルを自分の操作しやすい位置に変更するには「パネルをクリック」して好きな位置に変えてみましょう。どこに何があると使いやすいのか、どんなパネルをよく使うのかを考えて配置を変えていきましょう。
インターフェースの基本設定

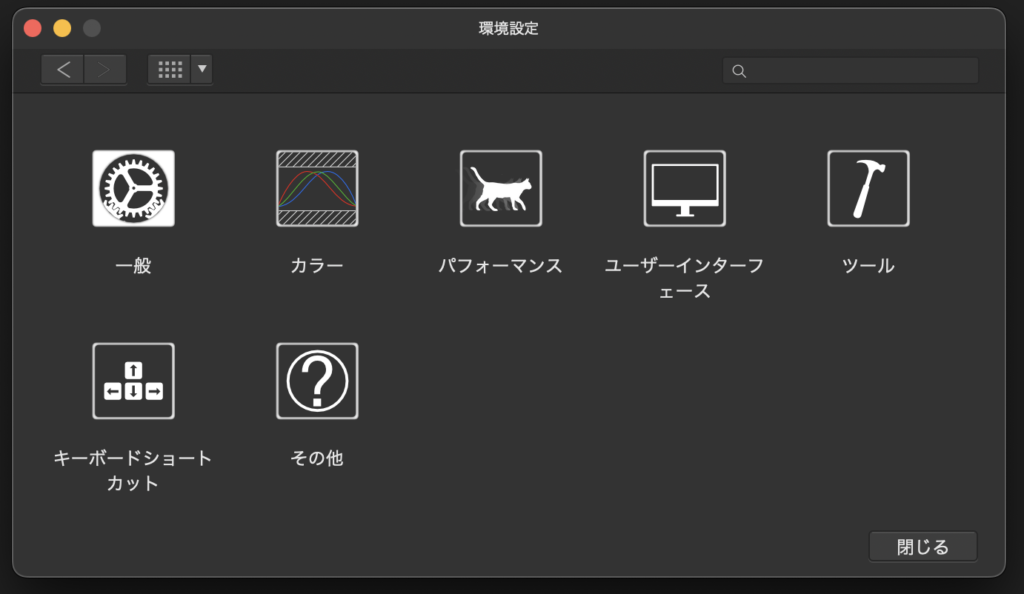
「AffinityDesigner→設定をクリック」
基本の設定ができます。ソフト全体の色味やショートカットなどいろいろな設定がここでできます。
自分にあった設定を見つけ出して見ましょう。




コメント