ども、講師の松山です。
今回はAffinityDesignerを始めるにあたってどのようなツールバーがあるのか、どんな使い方があるのかをご紹介します。
AffinityDesignerのツールを紹介しているサイトはありますが、超絶初心者用に紹介してるところはあまりないので、僕がマジで中学生でもわかるように簡単にわかりやすく説明していますので、初心者の方はぜひ読み勧めましょう!
- ツールバーの使い方を知りたい
- どうやって使うのかを知りたい
– では、授業をはじめよう –
ツールバーの基本操作をすべて紹介
ツールバーといってもマジでたくさんあるんです。
左側になんかいろんなやつが並んでいたり、上にもあるし左にもあるんですねwwww
なので今回は左側のツールバーすべてを超絶わかりやすくご紹介します。
何を始めるにしてもまずは基本を見につけましょう!
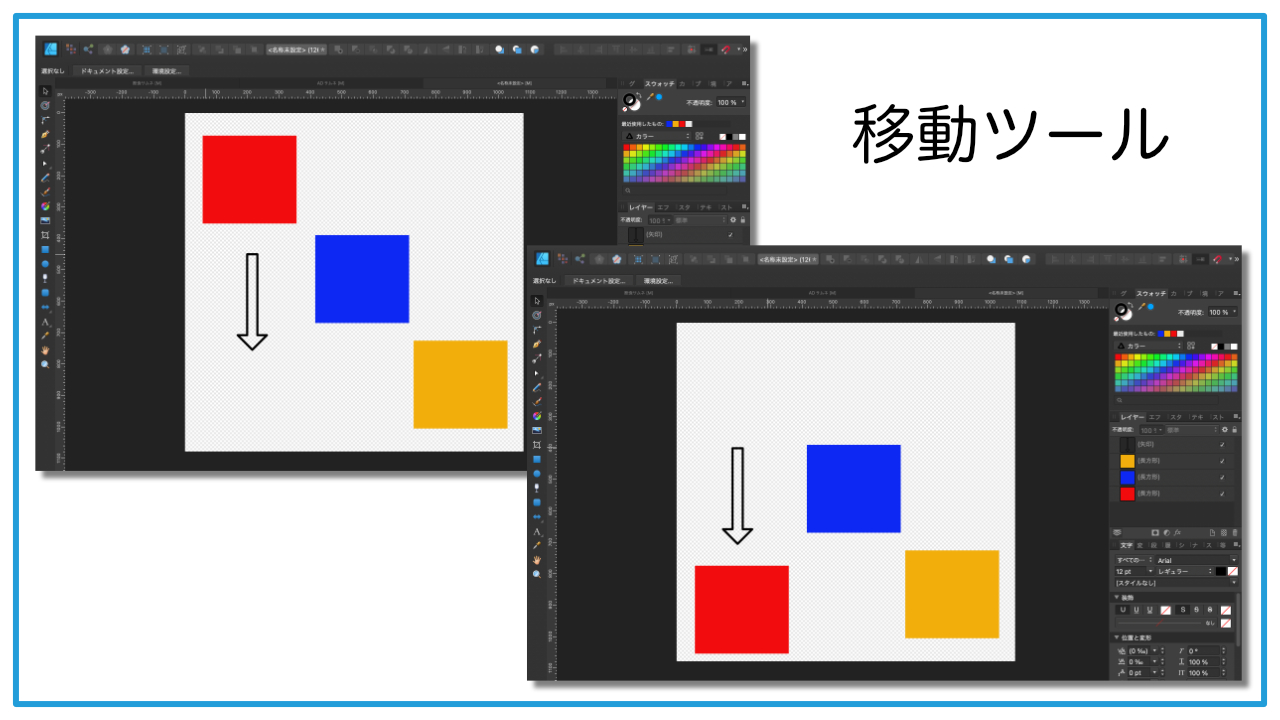
移動ツール

図形や画像などを好きな箇所に移動できるツールです。
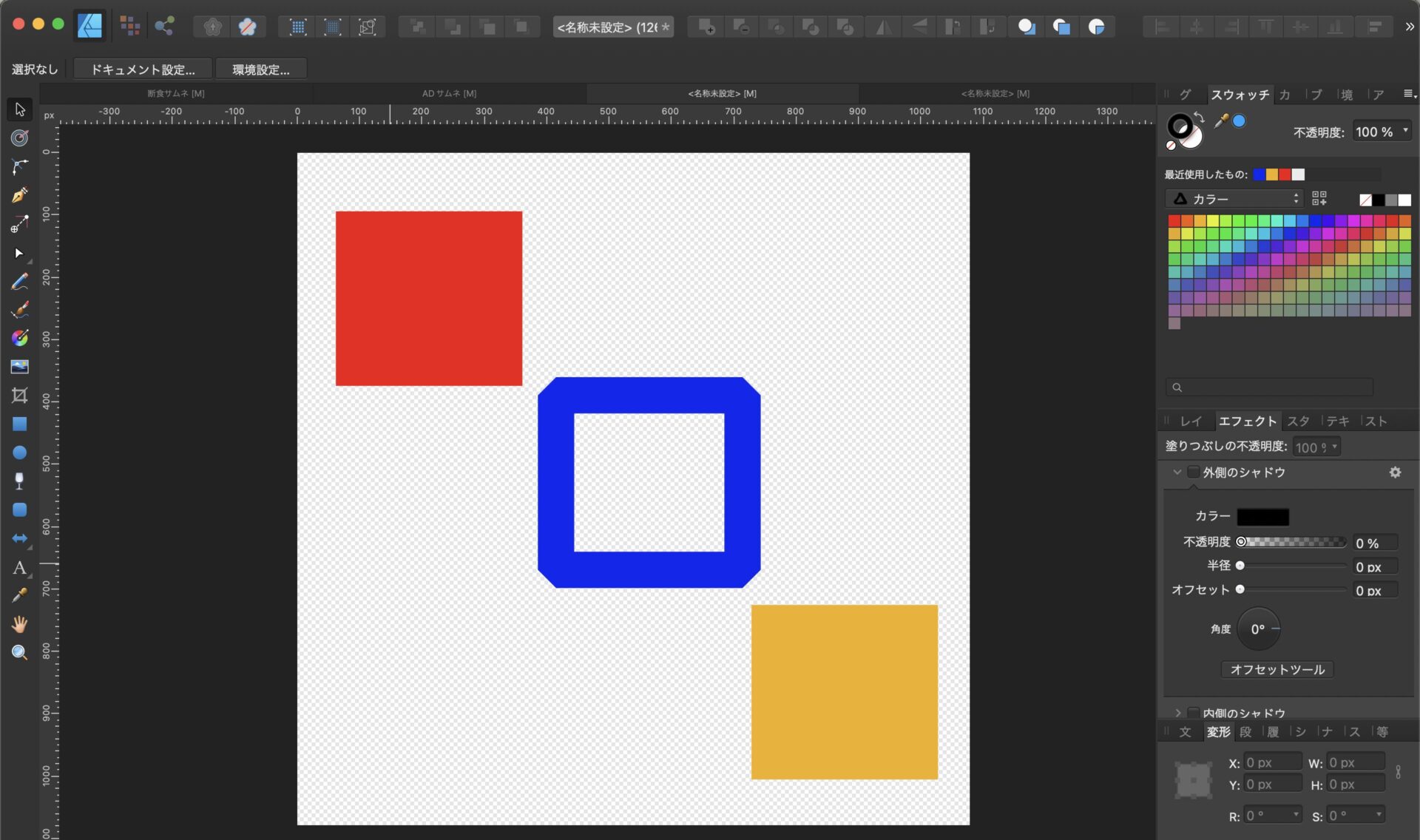
輪郭ツール

図形の輪郭を広くしたり、狭くしたり、輪郭の形も変えることもできます。
さらに、図形の真ん中をくり抜いたようなものも簡単に作成可能です。
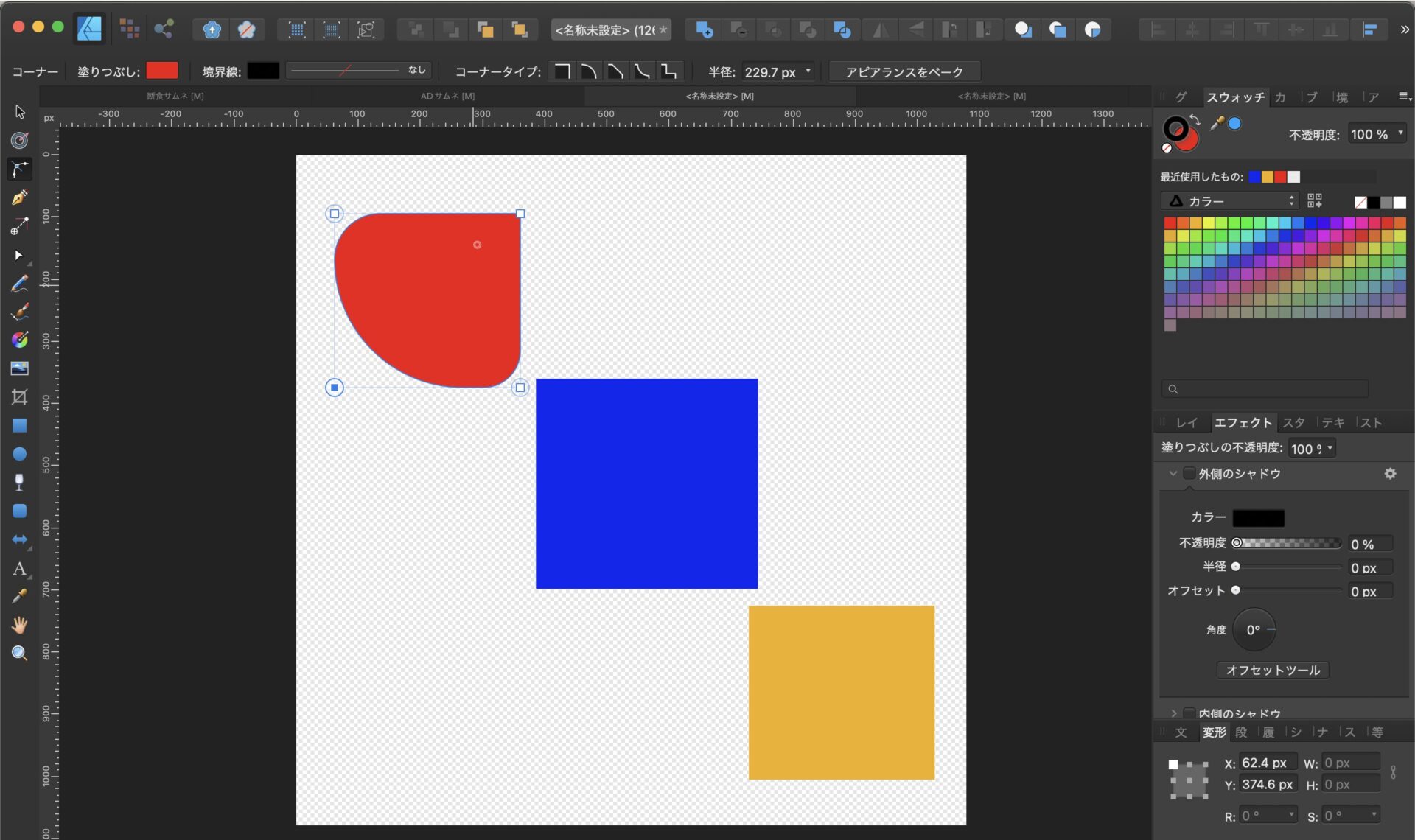
コーナーツール

図形の角を部分的に移動して丸くできます。
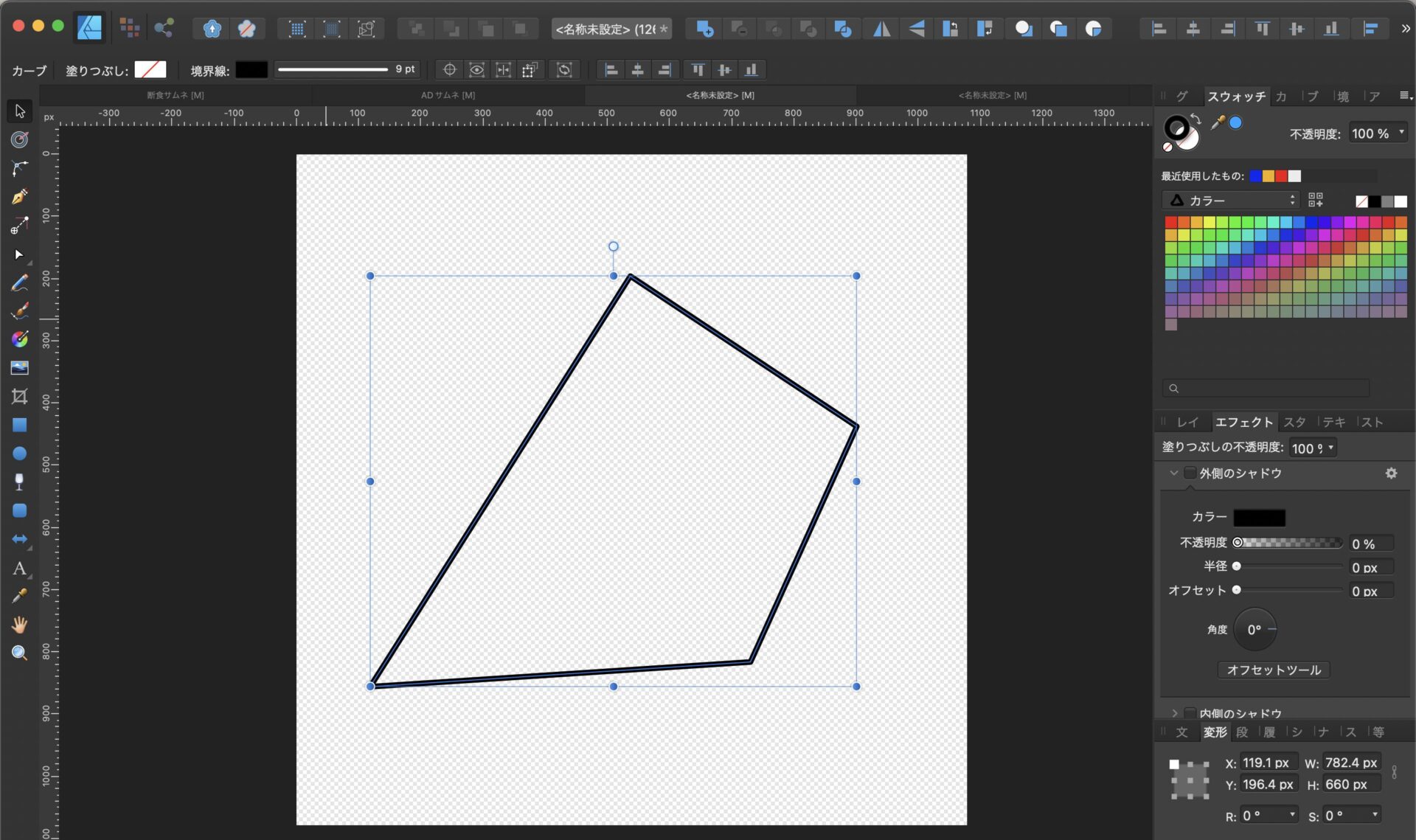
ペンツール

好きな形を線で繋いでオリジナルの図形を作成できます。
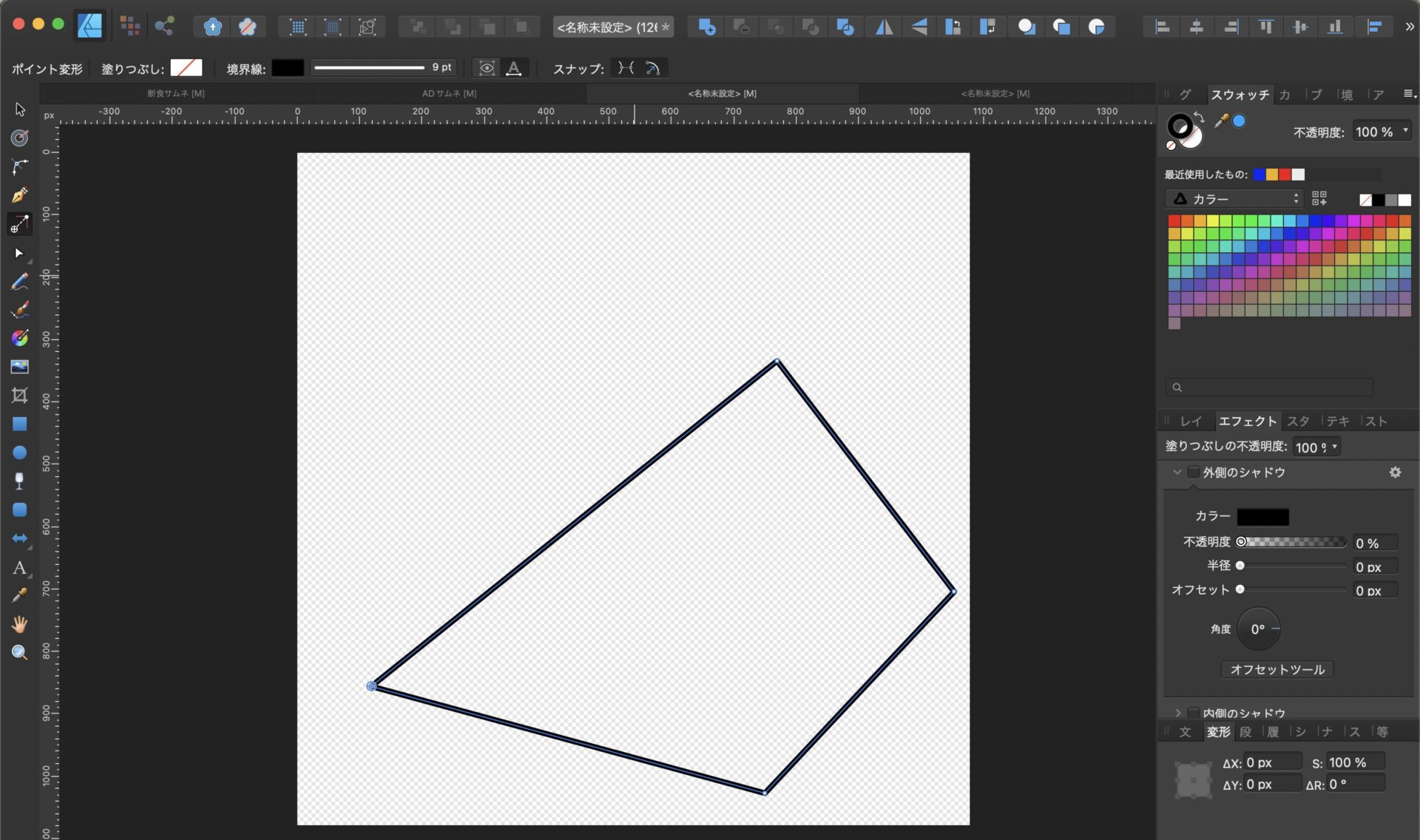
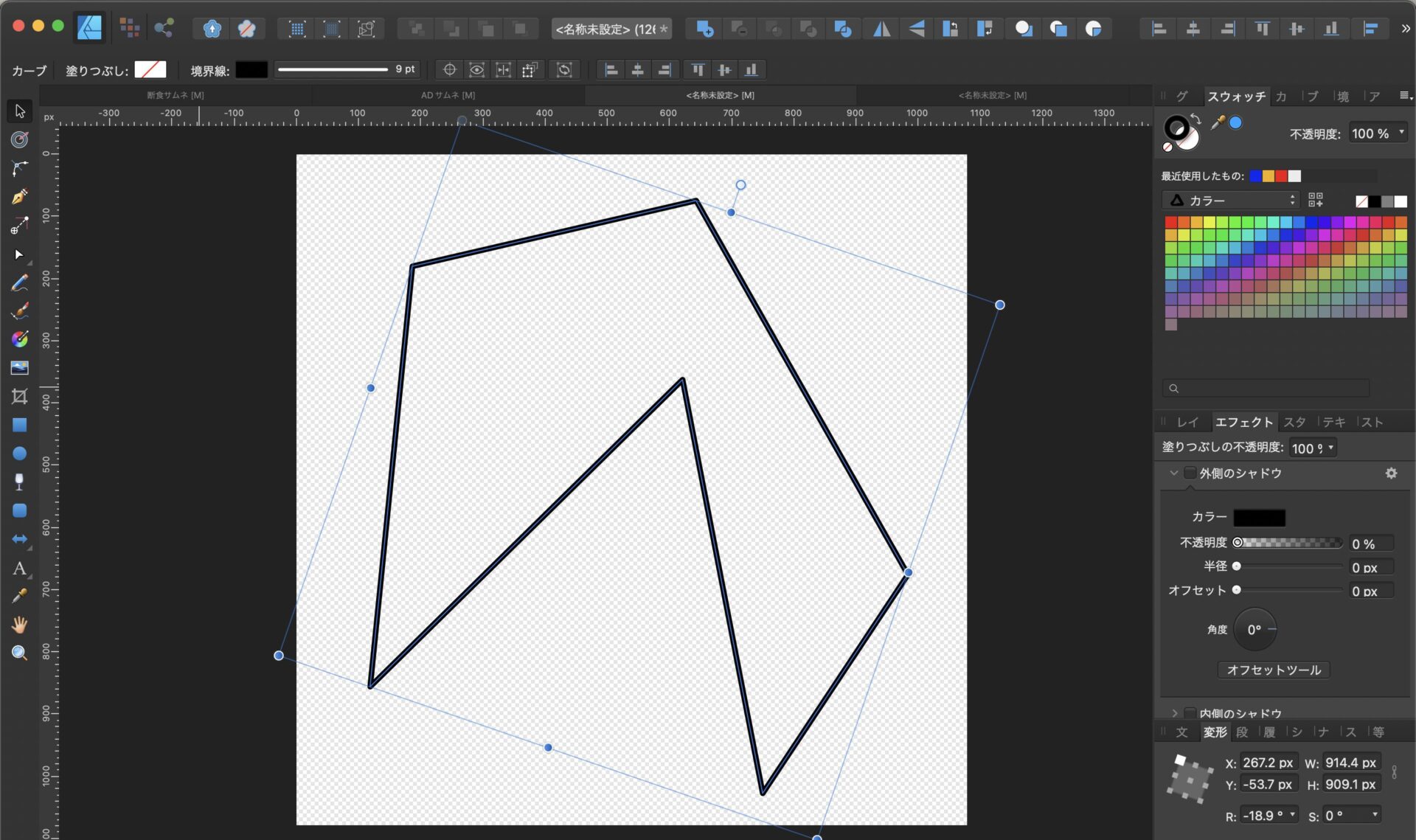
ポイント変形ツール

図形の中心点を好きな場所に変えることができます。
図形を回転させることも可能です。
ノードツール

図形の形を変えることができます。
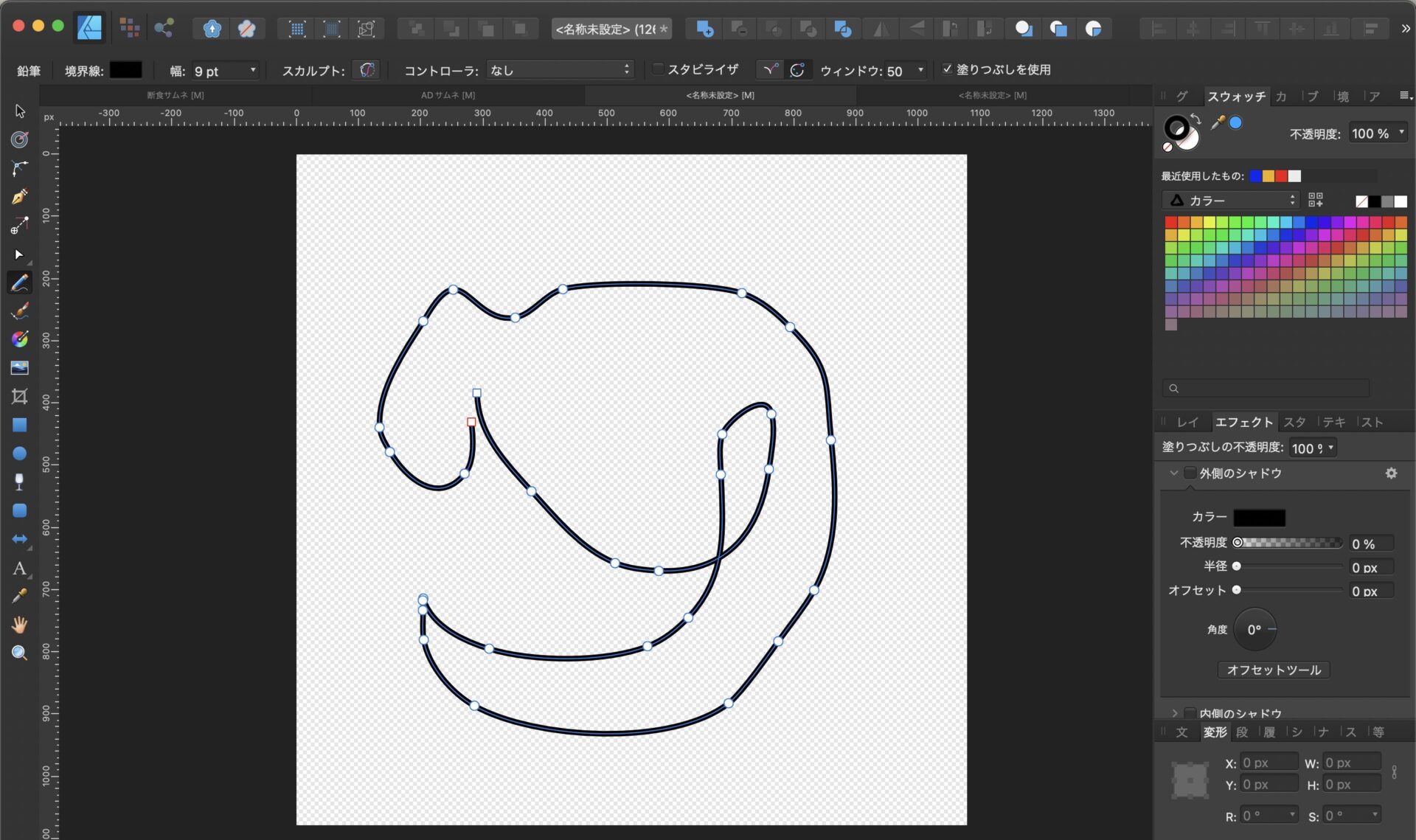
鉛筆ツール

ペンやマウスで描いた線がそのまま表現できます。
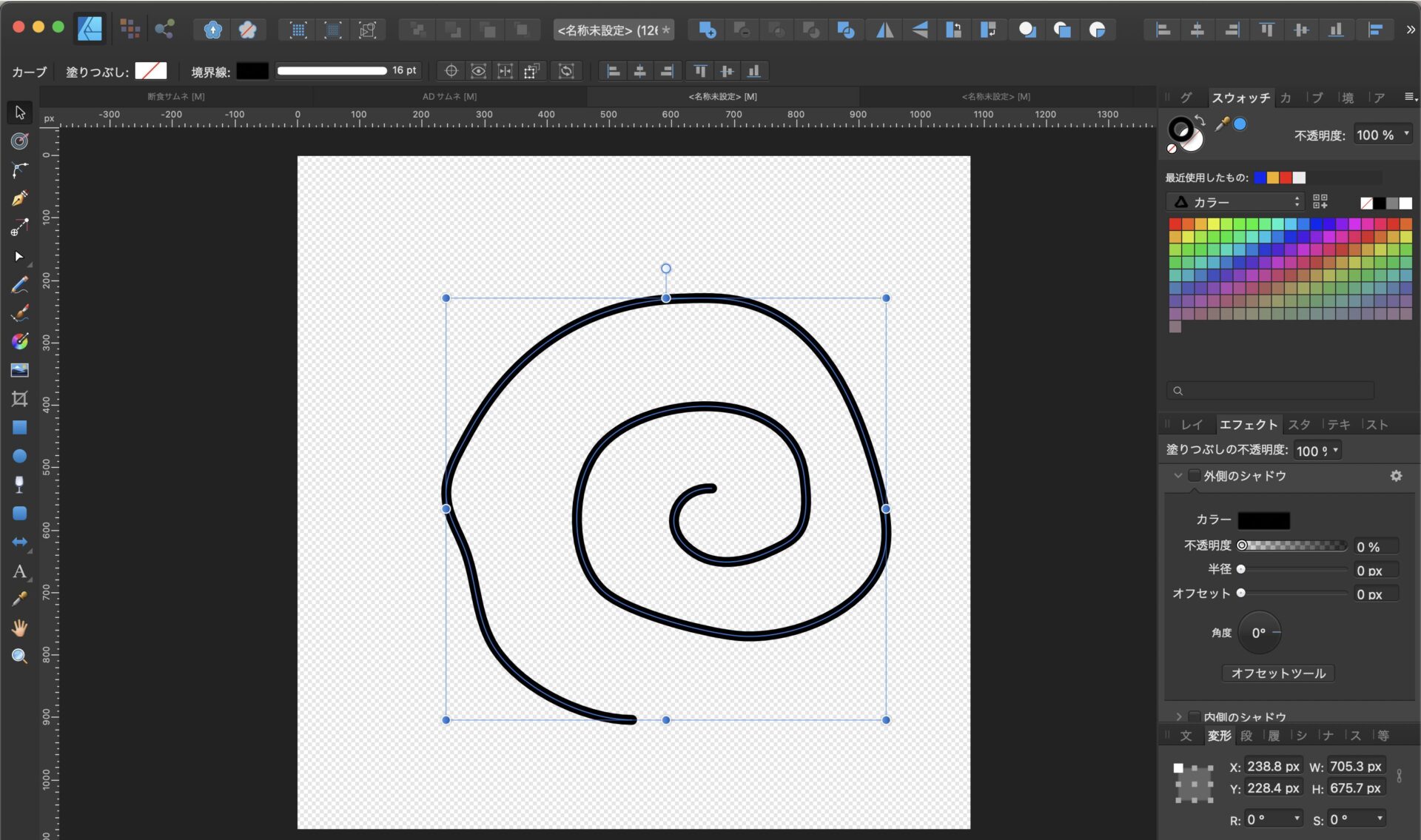
ベクターブラシツール

鉛筆ツールと似ていますが、描いた線に丸みを付けて滑らかにします。
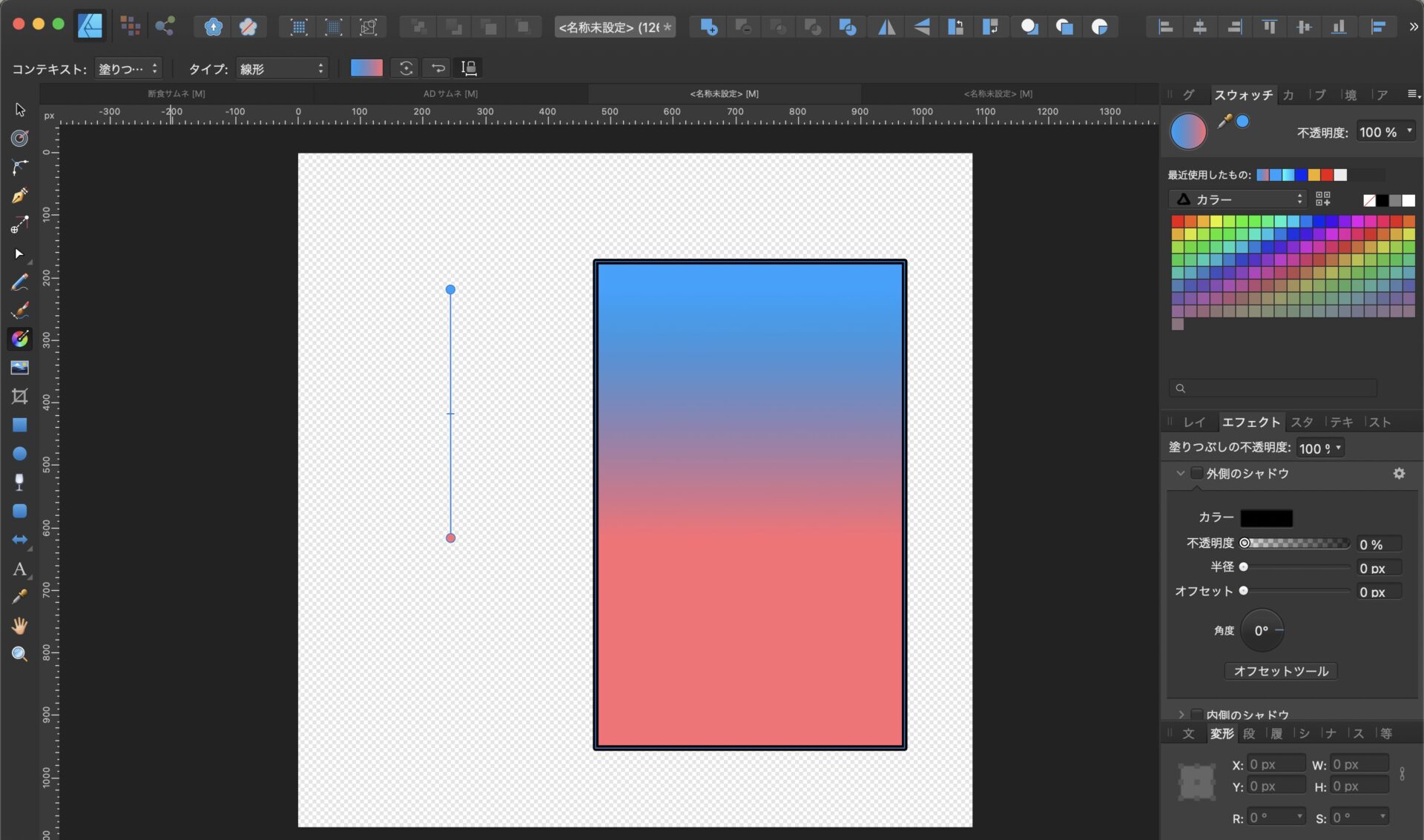
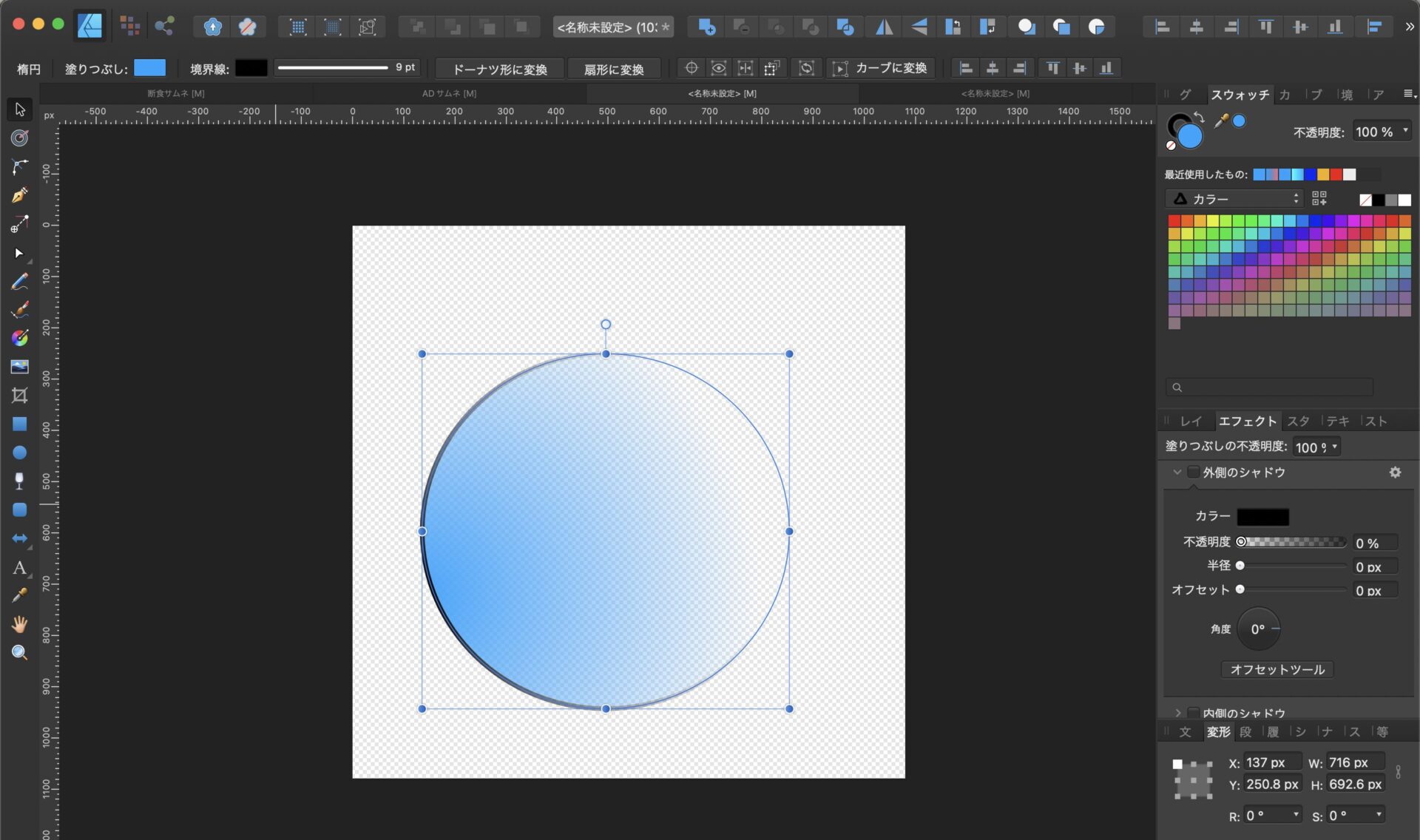
塗りつぶしツール

選択した図形にグラデーションを簡単につけることができます。
グラデーションの色も変更可能!
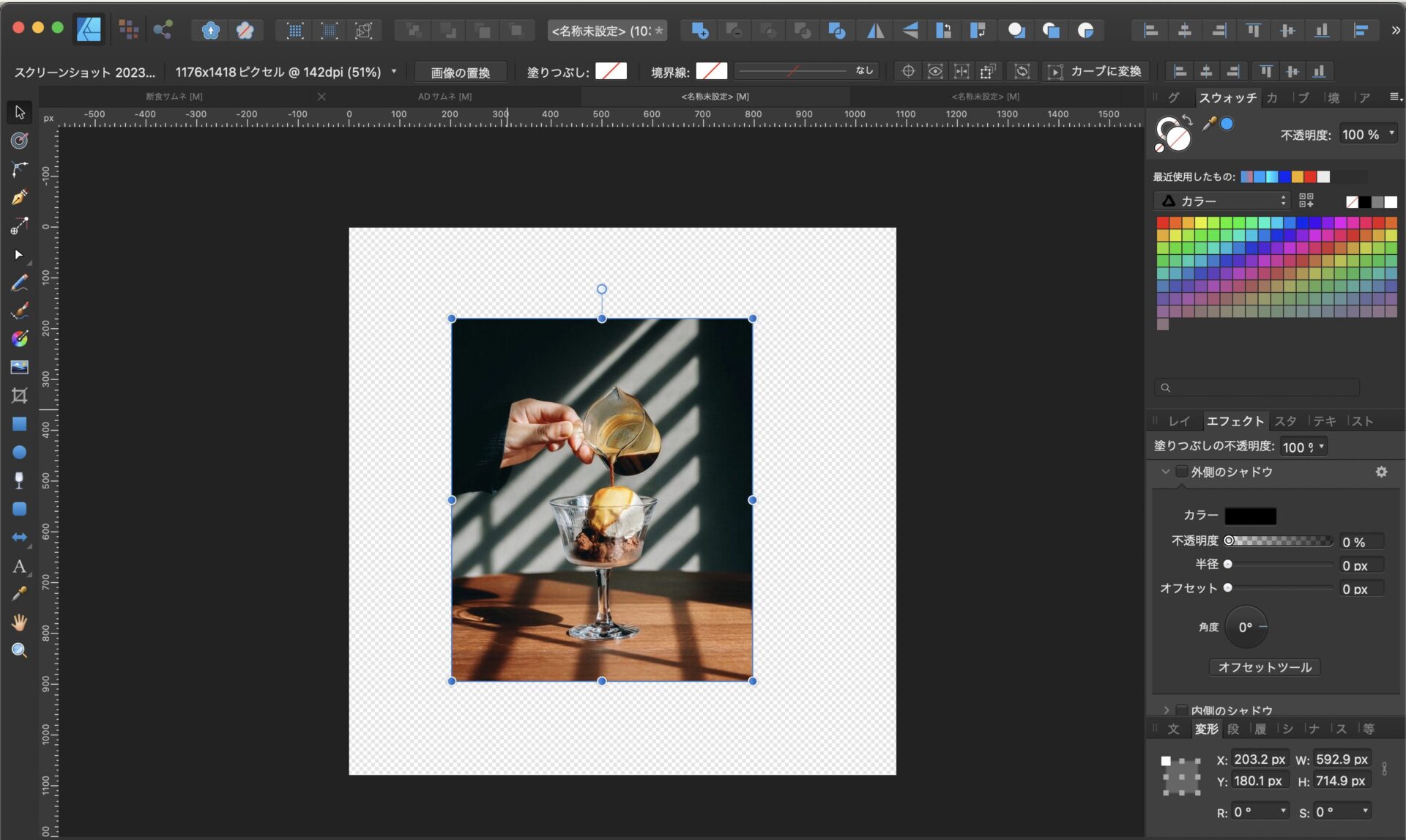
画像配置ツール

字のごとく!パソコン内にある画像をAffinityDesigner内で表示できるツールです。
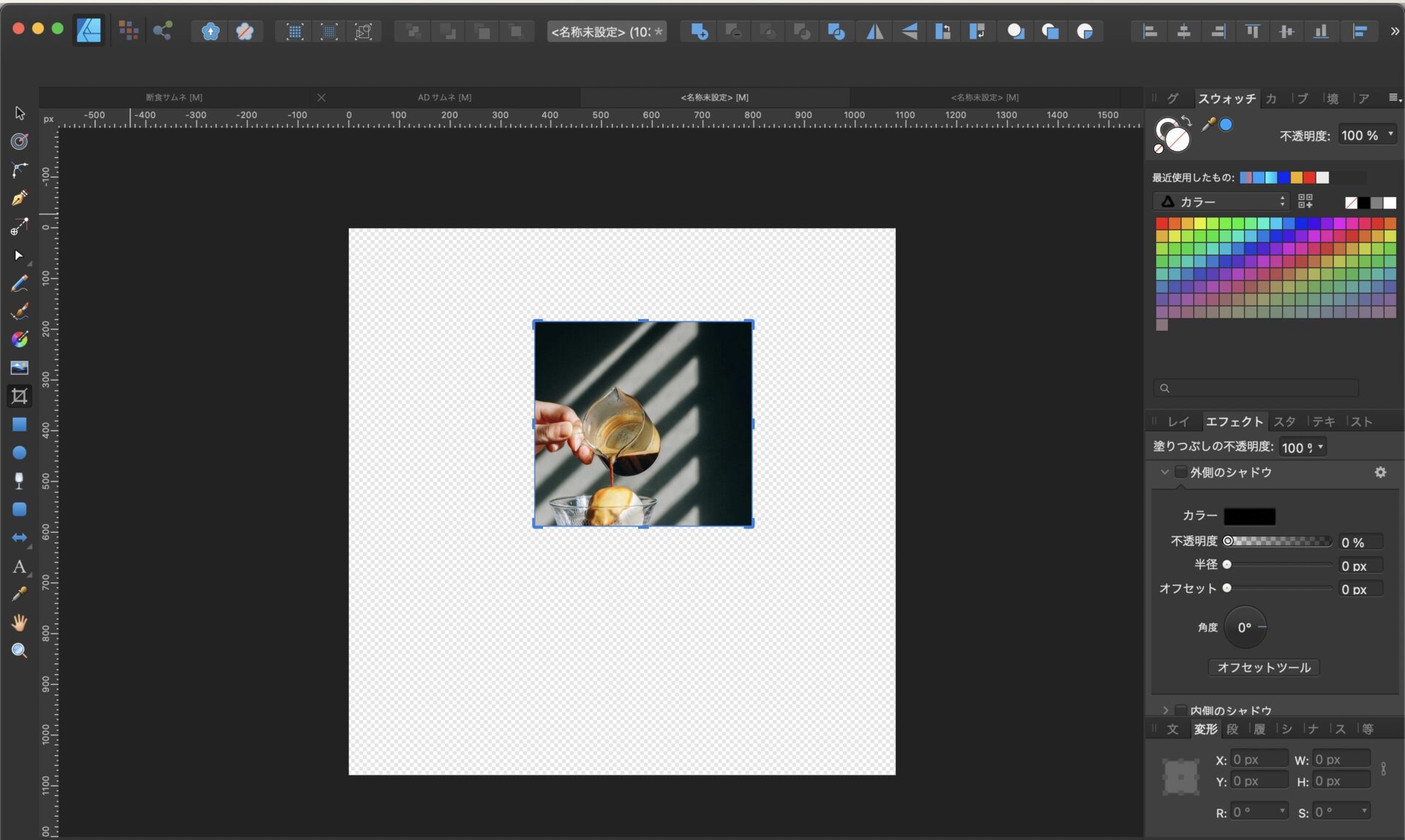
ベクター切り抜きツール

図形や画像の上下左右を切ることができます。いらないものを切り取るイメージですね。
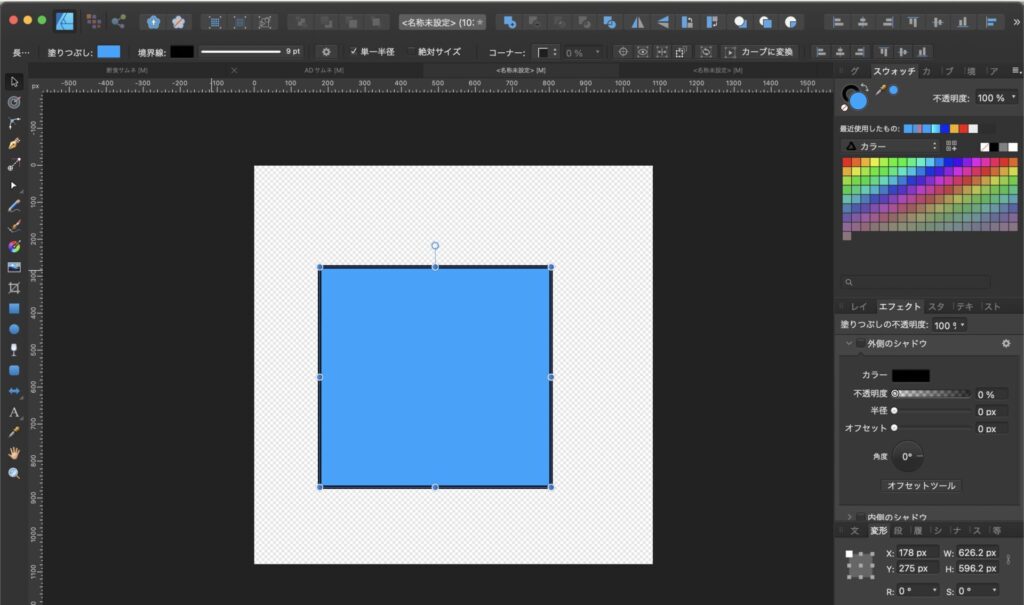
長方形ツール

四角を好きな大きさで作成できまーす!!!
見てわかる簡単なやつwww
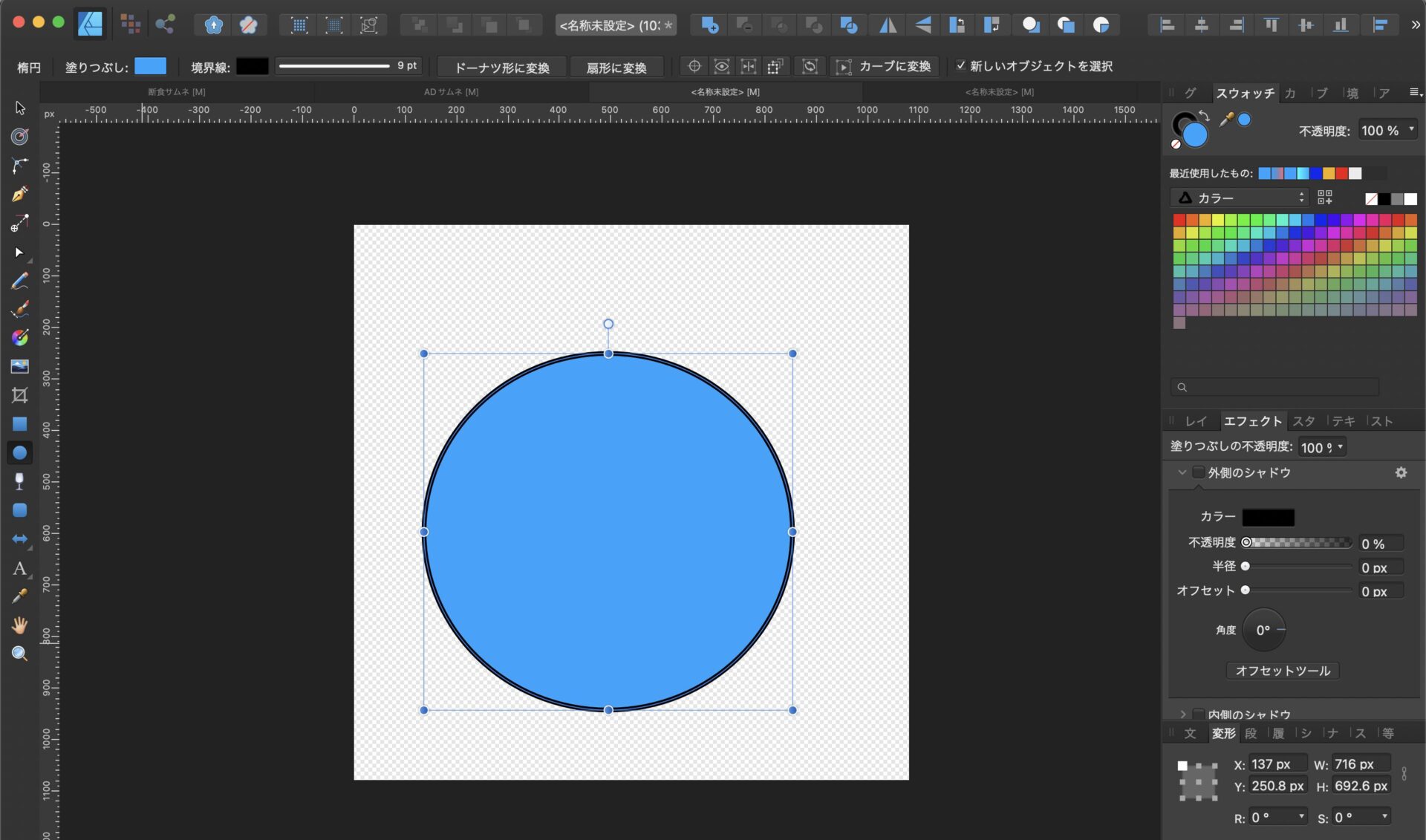
楕円ツール

丸型の図形を好きな大きさに作成可能です。
これもまた見てもわかるやーつwww
透明度ツール

これは選択した図形にグラデーションをつけて透明にできるツールです。
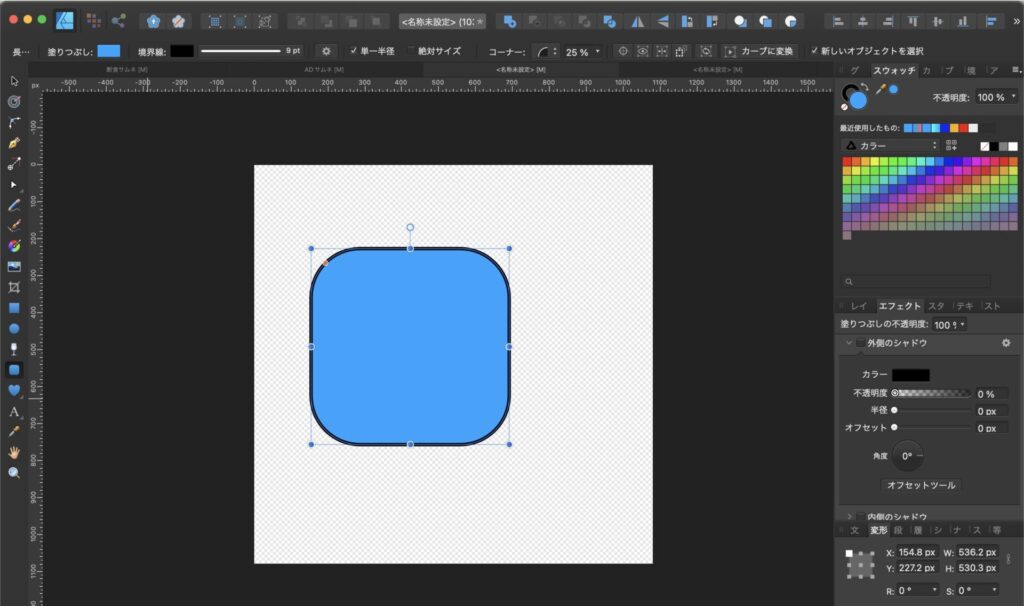
角丸長方形ツール

カクカクの長方形とは違い、角を丸くした図形を作成可能です。丸みの幅も変更可能です。
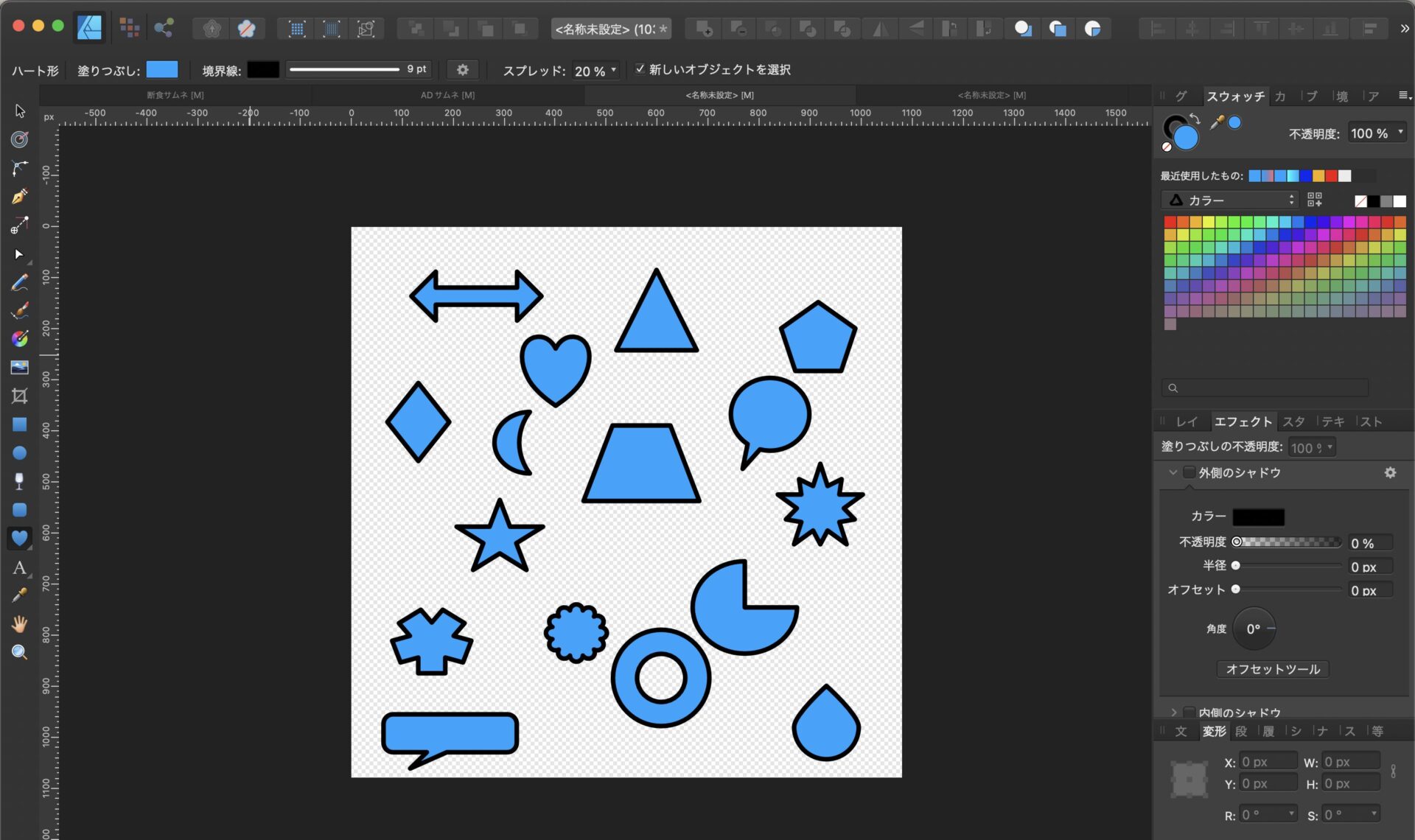
図形ツール

とりあえず、まじでたくさんいろんな図形を作成可能なツールです。
一から作成する時間をショートカットできます。
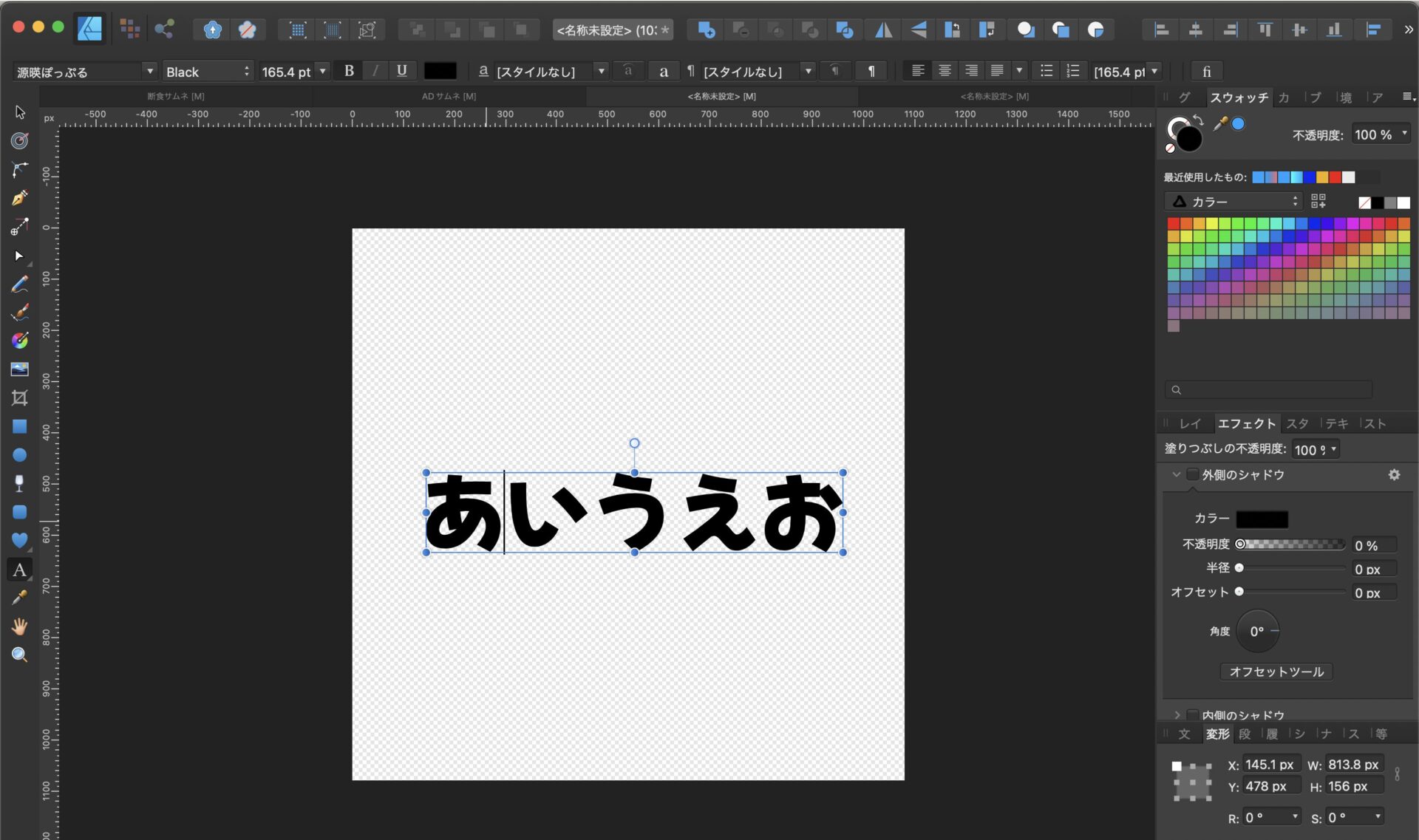
テキストツール

はい!文字かけますwwww
カラーピッカーツール

いろんな色をコピーできるツールです。右上にもあるので、どちらかといえば右上のスポイトを使うほうが多いですね。
表示ツール

掴んでいろんな箇所に移動できるツールです。マウスをクリックしながら移動もできるので全く使いませんwww
ズームツール

編集をやりやすくするツール。拡大したり、縮小したりするツールです。しかしながらマウスやパットでもできますwwww




コメント