ども、講師の松山です。
意外に結構使う「不透明度」ツール。一部分を半透明したり、グラデーションのように半透明にしたりと使い勝手がものすごく良いツールです。

不透明度ツールを多用しているのがふんわりと表現したいものだとか、背景の柄を少し見せたいときとかに重宝するツールです。
しっかりと学んで、応用できるようにしましょう。
- オブジェクトを半透明にできる
- 背景のデザインを表示することができる
– では、授業をはじめよう –
オブジェクトを半透明を使いこなす
半透明って言ってもどんなときに使うんだろうと考えちゃいますね。
でも、色々使えちゃうんです!
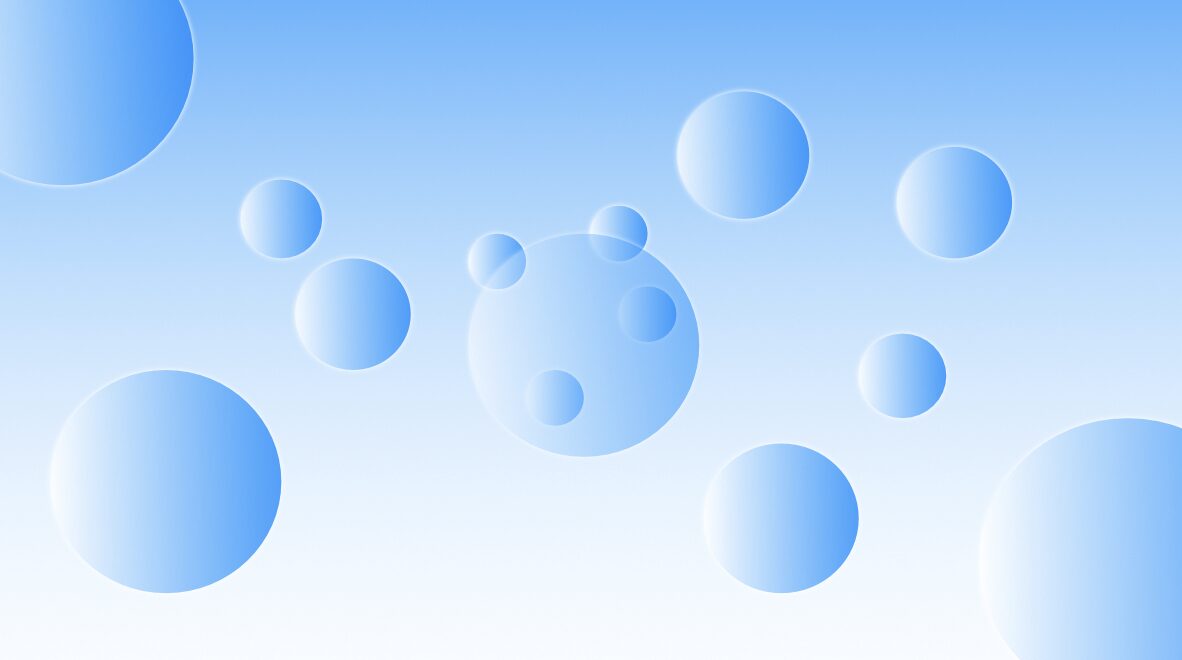
下記のような画像や背景の柄をちょっと見せたいときとか、ロゴをうっすら見せたい時とかによく使われる技法ですね。

不透明度を使用する

このようなデザインの場合は、中心の円の下に更にオブジェクトが存在します。
下のオブジェクトを浮かび上がらせるために半透明ツールを使います。

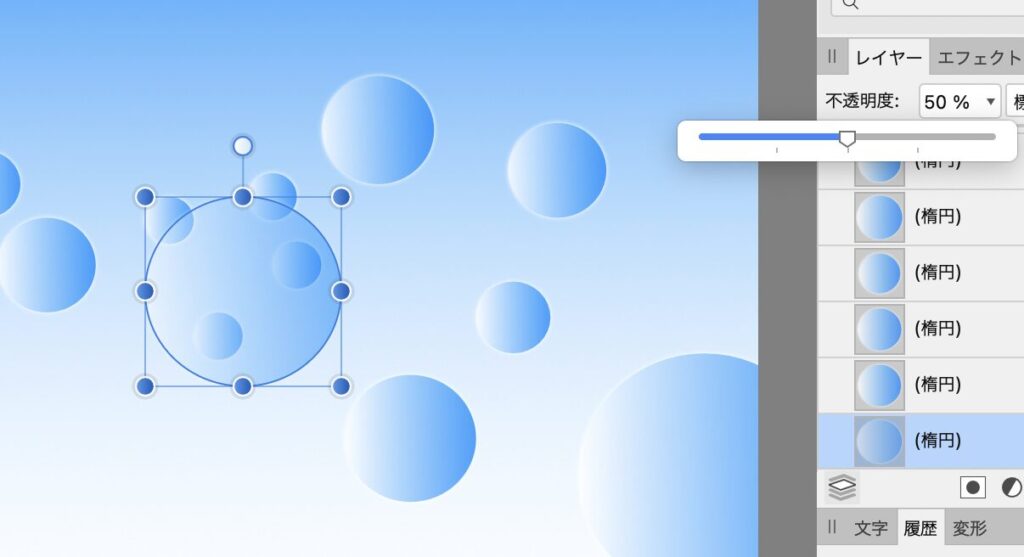
レイヤーパネル丈夫に不透明度パネルがあります。
バーを使用して不透明度を調節しましょう。
徐々に透明になるツールを使う

このように徐々に透明度を上げる場合は不透明度ツールではできないんです。
不透明度ツールは指定したオブジェクトの不透明度の調整はできますが、オブジェクトの一部を透明にしたい場合はできません。
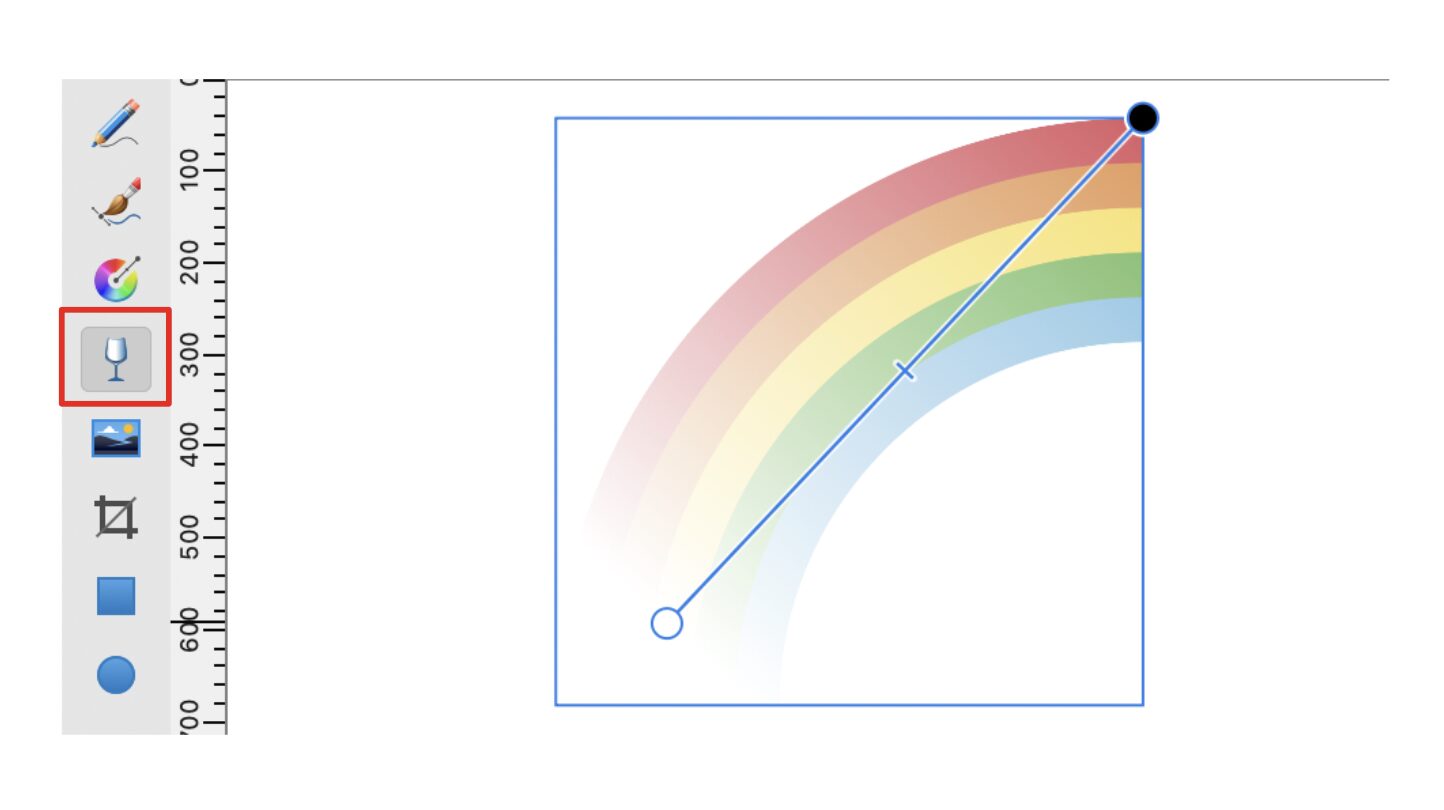
そんなときは左ツールにある「透明度ツール」を使用します。
透明度ツールをつかう

透明度ツールを選択して、使用したいオブジェクトを選択します。
オブジェクトにクリック&ドラックをすると指定された箇所が透明になります。
さらに詳細に編集したい場合は左上のタイプをクリックして透明にする形を選択していきます。
まとめ
不透明度と言ってもたくさん種類があります。
今回は不透明度ツールと透明度ツールの使いかたを解説しました。
ただ、デザインを透明にするのではなく、背景のデザインや画像と組み合わせて行くことが重要です。
デザイン力を上げるにはネット上のデザインやフリーペーパーなどをみるとアイデアが湧きます。
さらに、雑誌などに掲載されているデザインを自分で作って見ることでさらにデザイン力は上がって行きます。
勉強する題材はたくさん世の中に存在しますので、みなさんもよく周りを見て勉強していきましょう!
半透明を使った実際の僕のデザインを紹介

このデザインは実際の広告チラシです。
背景には花模様の画像を配置してます。さらに上に長方形ツール、ペンツールなど使用してオブジェクトを置いています。
そして半透明ツールを使用して下の花模様を浮き出しています。
このようにすると単純な色を配置するのではなく、ひと手間くわえたプロっぽいデザインができます。
みなさんもぜひ活用してください!




コメント