ども、講師の松山です。
今回はフォントのアウトライン化をしていきます。
Illustratorでは「アウトライン化」といいますが、AffinityDesignerでは「カーブに変換」といいます。
(これからはカーブに変換と呼ぶ)
カーブに変換ができればフォントをロゴのように編集できたり、1文字ずつ編集できたりしますので、しっかりと覚えましょう!
- フォントをロゴのようにできる
- フォントの1文字ずつ編集が可能になる
– では、授業をはじめよう –
フォントをオブジェクトに変換する
デザインを作成するにあたって、ロゴ作成という業務は結構あります。
今ではキャラクターデザインはアプリを使用すれば誰でも簡単に作成できますが、テキストをロゴっぽくすることってできなんですよね。
なので、まだまだ需要があるデザイン制作の一つになります。
しっかりと覚えて自分の会社のロゴを作成してもいいですし、仕事の受注も出来るようになります。

カーブに変換を覚えるだけで、ロゴ制作の仕事が出来るようになります。
会社名をロゴに変換する場合などに使われる技術になりますので、しっかりと覚えよう!
カーブに変換

テキストツールでフォントを入力して塗りつぶし、境界線の色を選択していきます。
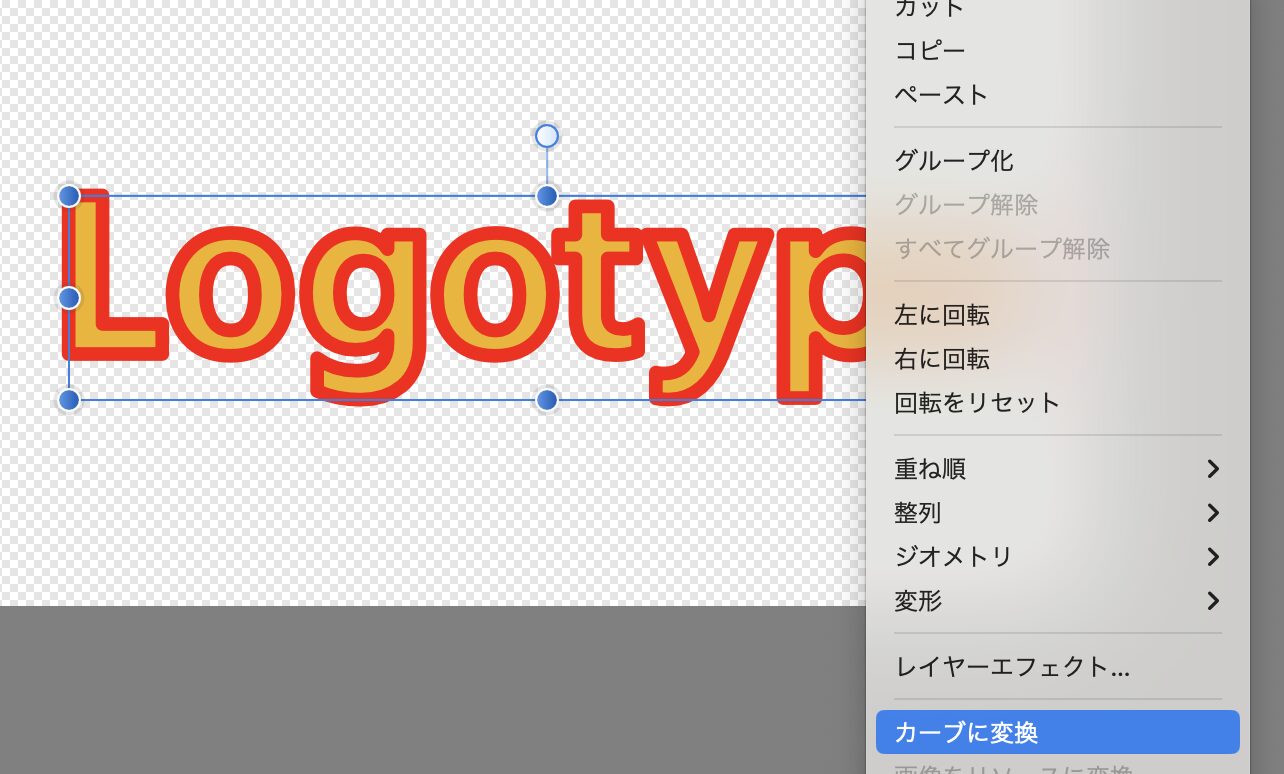
次に、「右クリック」で表示された「カーブに変換」をクリックするとフォントが1つのオブジェクトに変換されます。
ノードツールで編集

ノードツールを選択後、オブジェクト上で選択クリックすると、編集できます。
終わりを伸ばしたり、カットしたり、縮めたり出来るので色々試してバランスよく編集してみましょう。
フォントをオブジェクトに変更後は1文字ずつ編集が可能になります。文字の形を変えることはもちろんですがフォント自体を移動することも可能になります。
ですが、ロゴ作成などは移動しすぎると何を表現したいのかが不明になるので、気をつけましょう!

「カーブに変換」後は元のフォントの文字を違う文字に変更ができないのであらかじめ、
あらかじめコピー&ペーストで同じものを複製しておくと、もし、やり直すことがあった場合は再編集しやすくなります。
まとめ

「カーブに変換」を使うだけでロゴっぽく編集することができます。
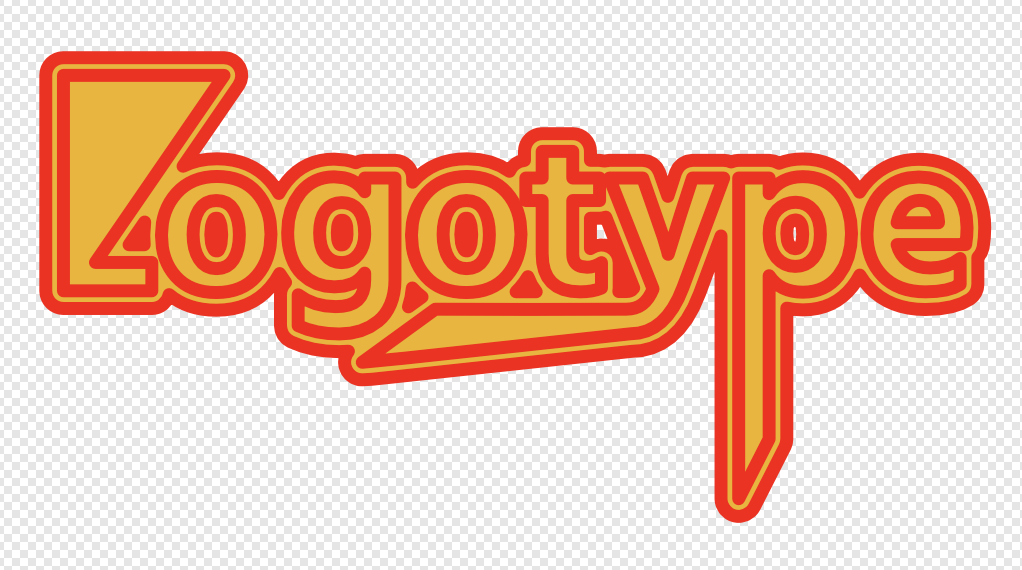
実際のロゴ作成はこのようにカーブに変換をよく使って作成しています。その他にもプラスで編集を加えると上記のようなロゴも数分で作成可能になります。
なので、この基本をしっかり覚えておきましょう!




コメント