ども、講師の松山です。
いよいよ今日からデザイン授業っぽいことをします。
画像の色を変更することはデザイン業界では結構頻度高めです。
画像の色を調整して名刺を作ったり、ホームページのバナーようにも使用したりします。
- 1つの画像を好きな色に変更できる
- 画像の一部分の色を変更できる
– では、授業をはじめよう –
画像の色を調整する
作ったデザインの色を調整したりはできるけど、画像の色を調整することってできるんですか?
ってなるんですが簡単です。
一眼レフで撮影した写真画像やフリーのイラストなんかも同じ方法で色の調整ができるので覚えていきましょう!

画像の色調整はカメラマンやweb広告業、広告業の方たちに必須の技術になります。
しっかりと基礎を覚えていきましょう!
画像全体の色を調整する「リカラー」の使い方

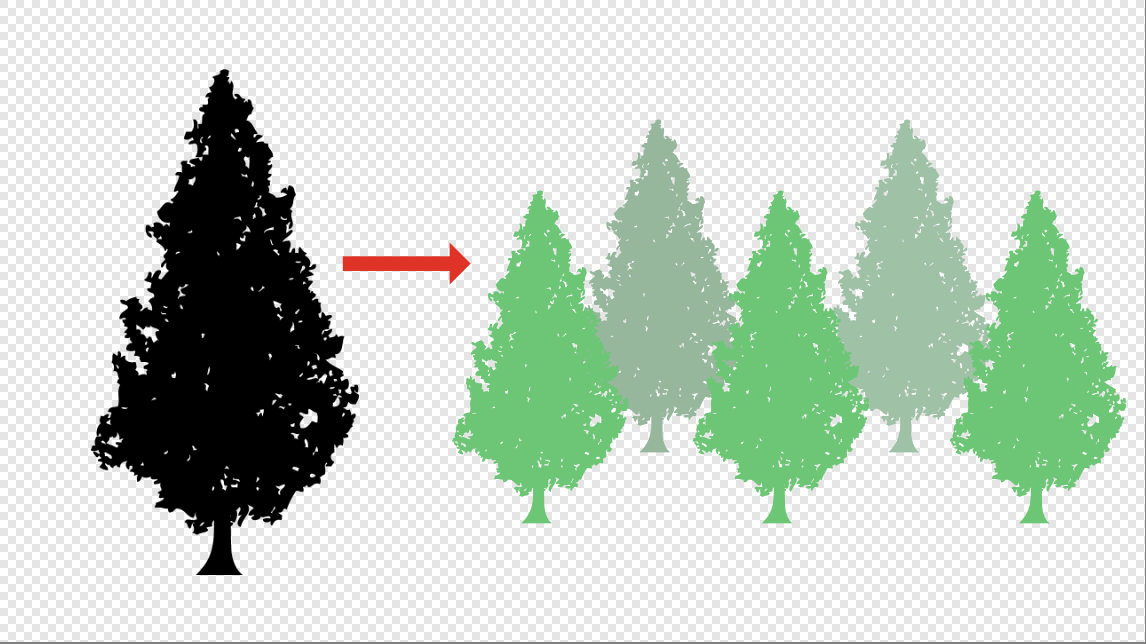
真っ黒のシルエットの色を変更して左のような奥行きのあるデザインに変更するには、
「リカラー」というものを使います。
イラストだけではなく、画像にも使えますので、しっかり覚えましょう!

AffinityDesignerに画像やイラストを配置します。
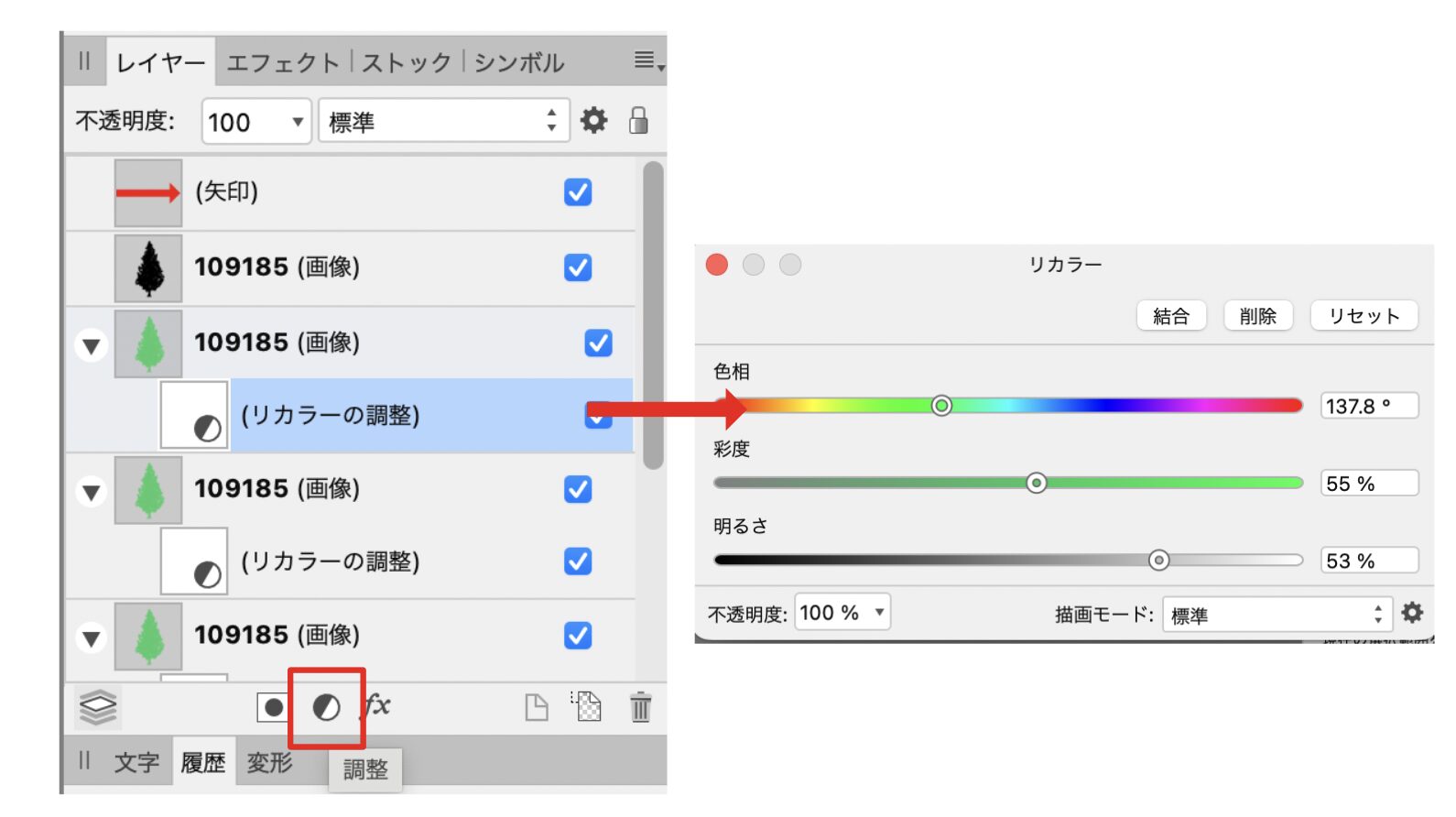
レイヤーパネルの「リカラー」を選択しましょう。
「リカラー」を選択後、色を変更したいオブジェクトの横にドラックしましょう。
右のような選択画面が表示されたら「色相」「彩度」「明るさ」を調整して自分好みの色に変更していきましょう
画像の一部分の色を調整する「HSL」の使い方

画像の一部だけの色を変更したい方ってたくさんいると思います。
でも難しそうだからって諦めてはいけません。
超絶簡単なんで、しっかり覚えましょう。
のちのちの応用編で重宝させるので確実に理解していきましょう!

AffinityDesignerに画像やイラストを配置して選択します。
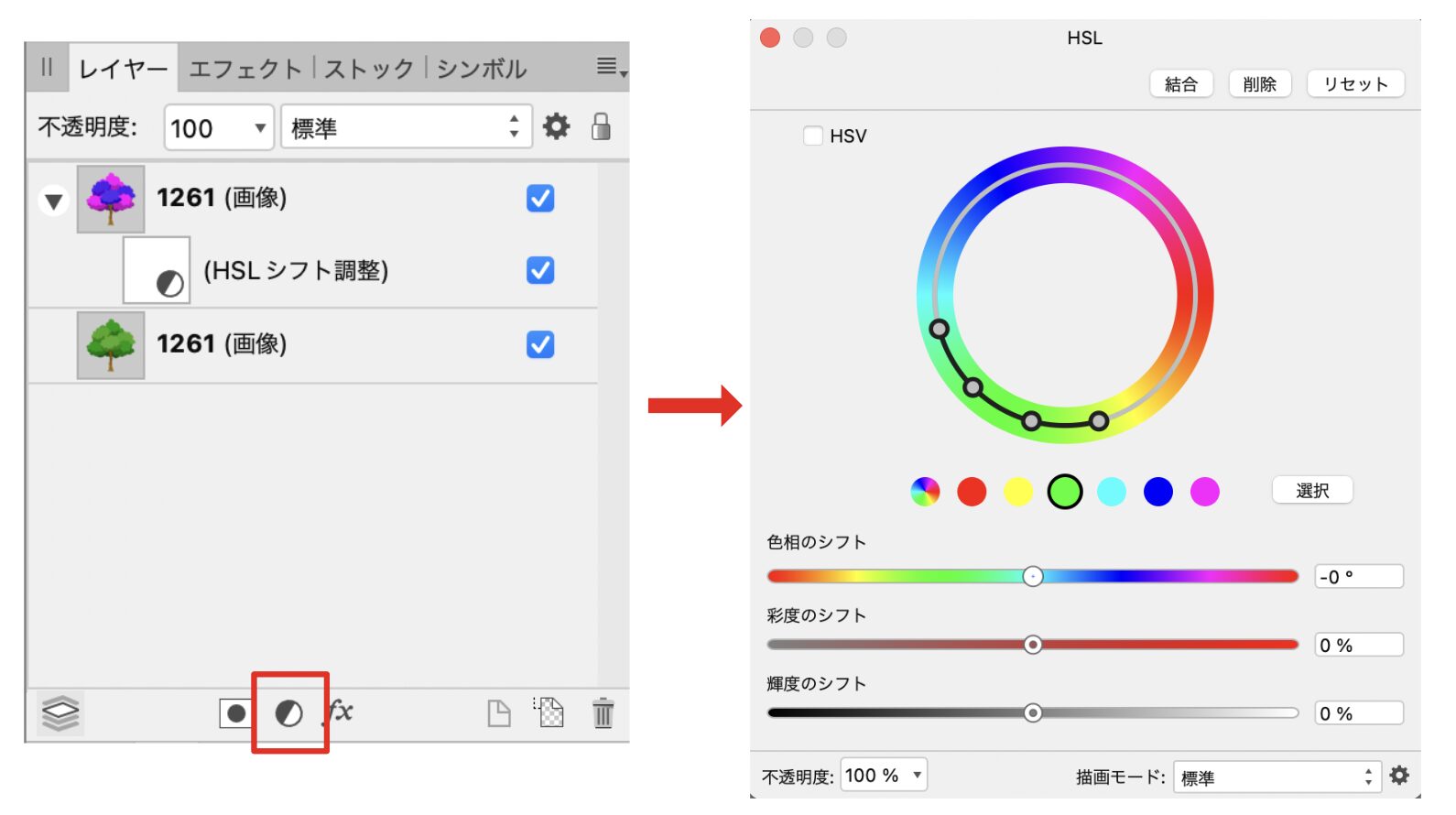
レイヤーパネルの「調整」をクリックして「HSL」を選択します。
「HSL」を選択後、色を変更したいオブジェクトの横にドラックしましょう。
右のような調整パネルが表示させるので、画像やイラストで変更したい色を選択します。
シフトレバー調節で自分が、求めている色に調整します。
まとめ
今回は画像やイラストの色を調整しました。
これはアイデア次第で多数のデザイン作成の役に立ちますのでしっかりと覚えて、復習しましょう。
リカラー
全体の色の調整をする場合
HSL
5種類ほどの色のいち部分を調整する場合。
※ 複数の色がある画像やイラストの変更には不向き
※ 黒のシルエットは変更できない。




コメント